Configuring capo.js
You can configure how capo.js behaves in a couple of different ways depending on which tool you’re using.
Configuration options
Section titled “Configuration options”By default, capo.js will:
- Prefer to evaluate the static, server-rendered head
- Validate the elements in the
<head> - Print using the default color palette
- Use the
Capo:logging prefix
Static and dynamic evaluation
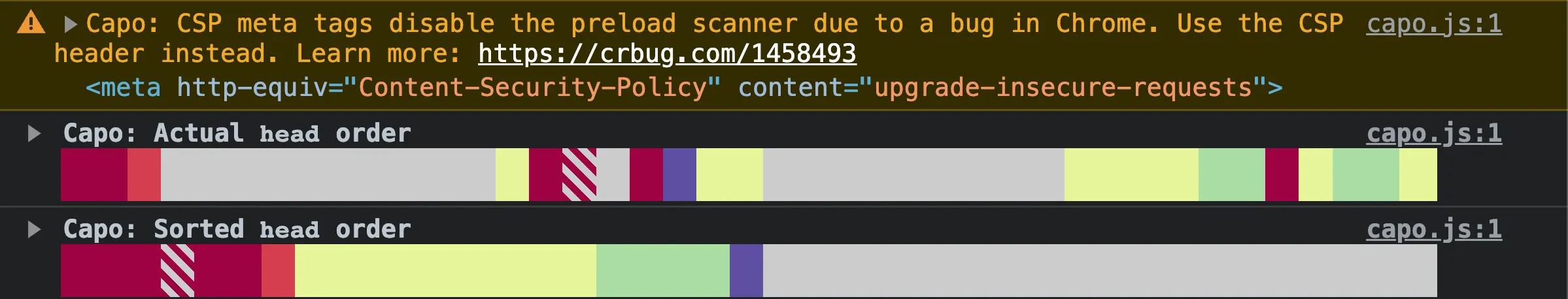
Section titled “Static and dynamic evaluation”By default, capo.js will try to evaluate a page’s static <head>. This is important for validation, because browsers will automatically close the <head> when they encounter an invalid element. Without it, capo.js doesn’t know which elements were originally marked up to be in the <head>.
Static evaluation is also useful if you want to ignore the order of dynamically injected elements. For example, if a third party script appends a <meta> element to the <head> after the page has already loaded, not only is that outside of your control, but it also doesn’t have an adverse affect on the initial loading performance.
To use static evaluation, omit the preferredAssessmentMode parameter, or explicitly set it to "static".
To use dynamic evaluation, set the preferredAssessmentMode parameter to "dynamic".
Validation
Section titled “Validation”By default, capo.js will log validation warnings, including things like HTML spec violations, major performance concerns, or expired origin trial tokens.

To enable validation, omit the validation parameter, or explicitly set it to true.
To disable validation, set the validation parameter to false.
Built-in color palettes
Section titled “Built-in color palettes”capo.js supports three built-in color palettes:
"DEFAULT"(rainbow)"PINK""BLUE"
The extension supports custom color palettes.
Default
Section titled “Default”Configuring the extension
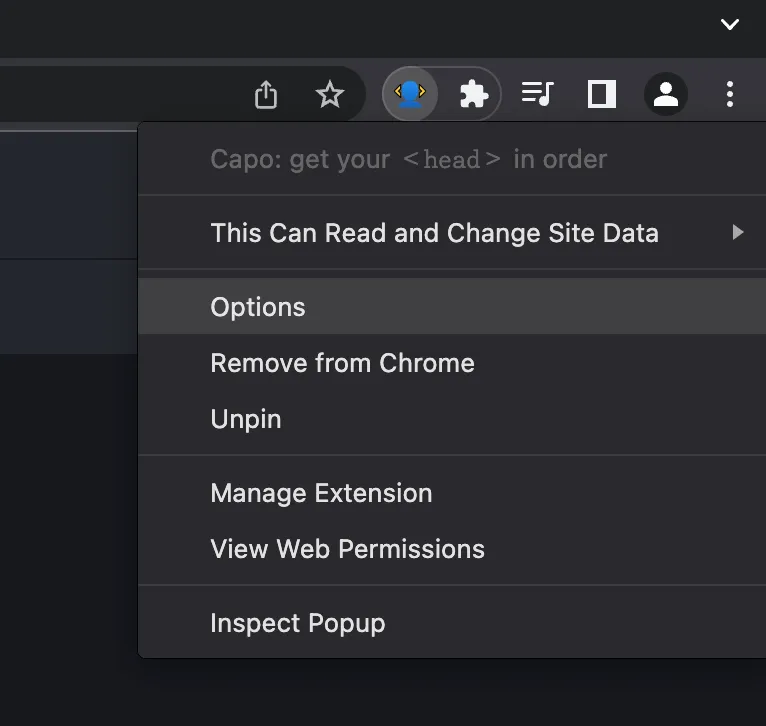
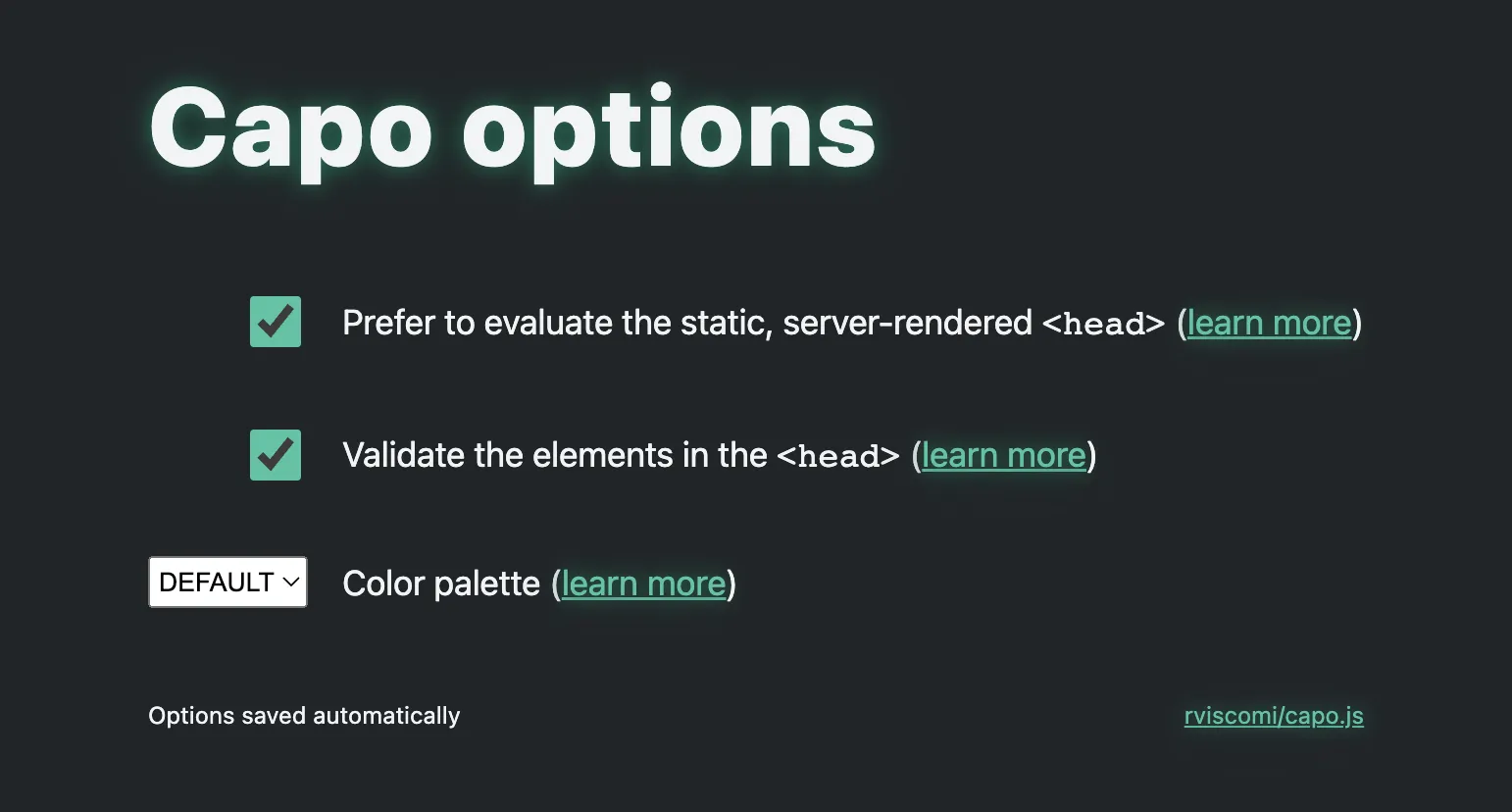
Section titled “Configuring the extension”Open the Options page to configure the extension:
-
Right click on the extension icon


-
Select Options
Select or deselect the options you want to enable or disable.

Options are saved automatically after each change.
For example, the default values are:
window.__CAPO__ = { // [ 'static' | 'dynamic' ] preferredAssessmentMode: 'static', // [ true | false ] validation: true, // [ 'DEFAULT' | 'PINK' | 'BLUE' | ColorArray ] palette: 'DEFAULT', // Any string loggingPrefix: 'Capo: '}Or if you only wanted to disable validation:
window.__CAPO__ = { validation: false}The __CAPO__ object must be set in the global scope (window) before capo.js runs for it to take effect.
Custom color palette
Section titled “Custom color palette”The palette config property accepts string constants for preset color palettes: DEFAULT, PINK, and BLUE. It also optionally accepts an array of colors for a custom palette.
For example, if—for whatever reason—you wanted to arrange the colors to match the 2022-2023 NHL standings:
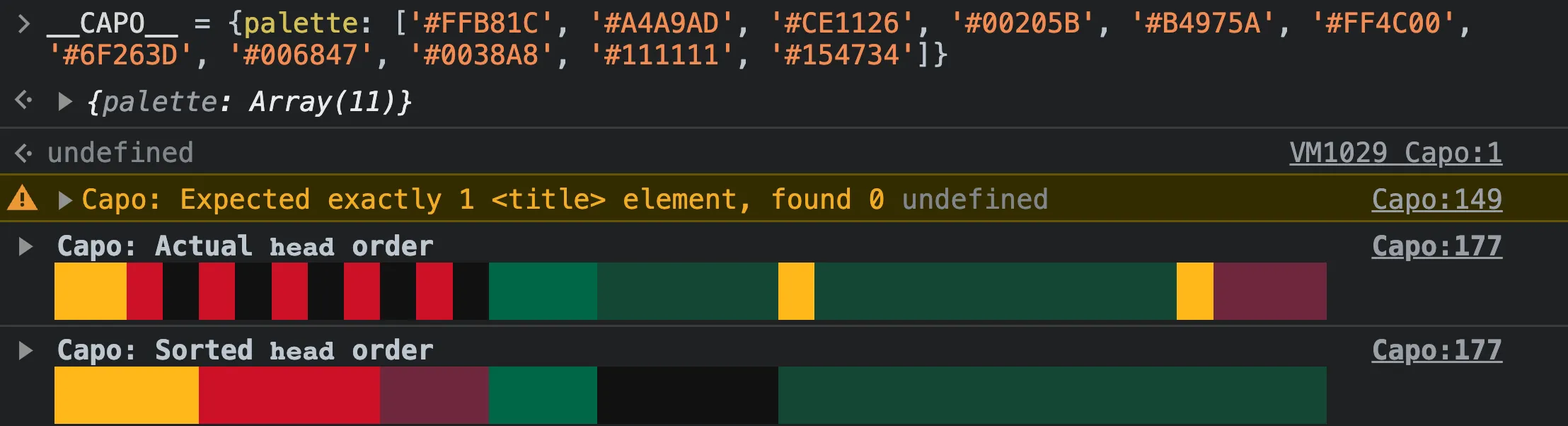
window.__CAPO__ = { palette: [ '#FFB81C', // Bruins '#A4A9AD', // Hurricanes '#CE1126', // Devils '#00205B', // Maple Leafs '#B4975A', // Golden Knights '#FF4C00', // Oilers '#6F263D', // Avalanche '#006847', // Stars '#0038A8', // Rangers '#111111', // Kings '#154734' // Wild ]}
You can provide colors in any format supported by Chrome, for example: hex, rgb, hsl, oklch, named colors, etc. Formats can also be mixed and matched within the same config.
The array must contain exactly 11 colors.