Using the capo.js snippet

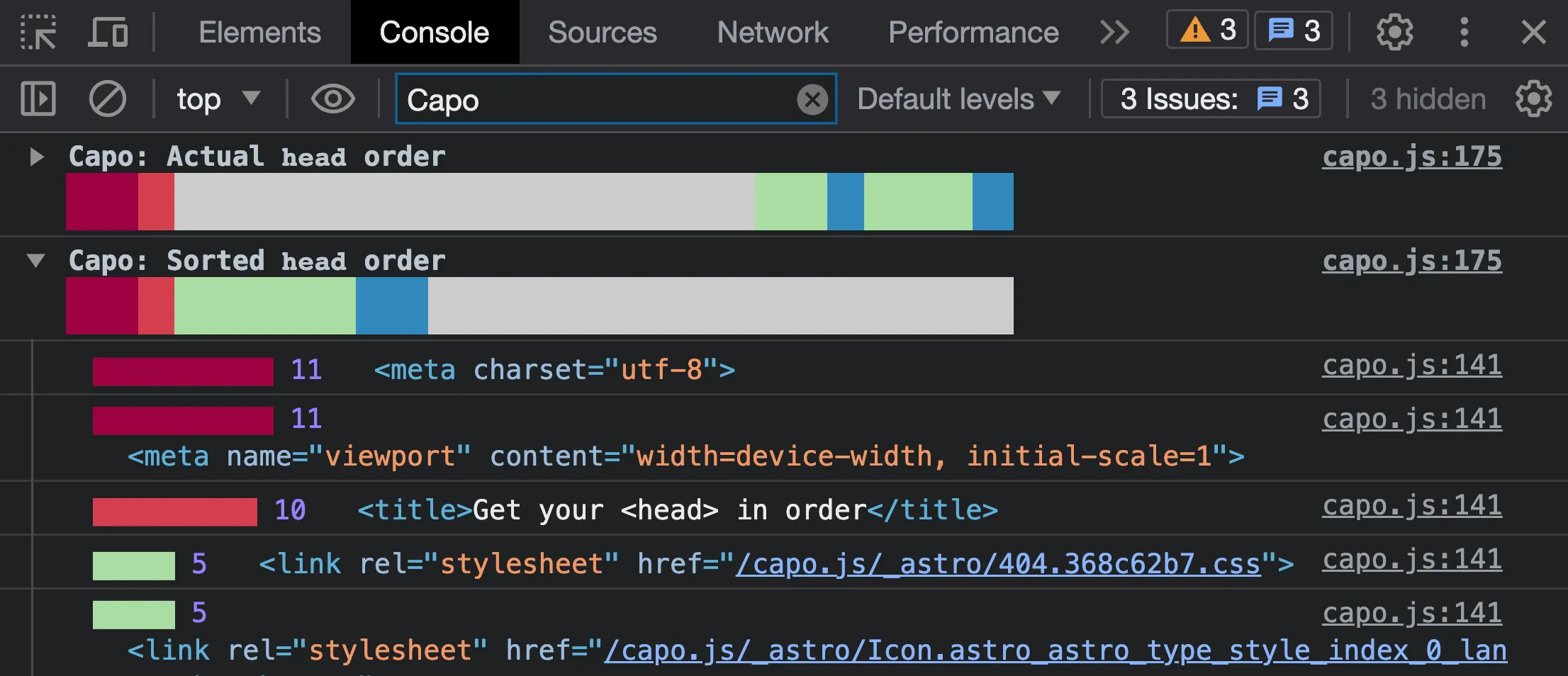
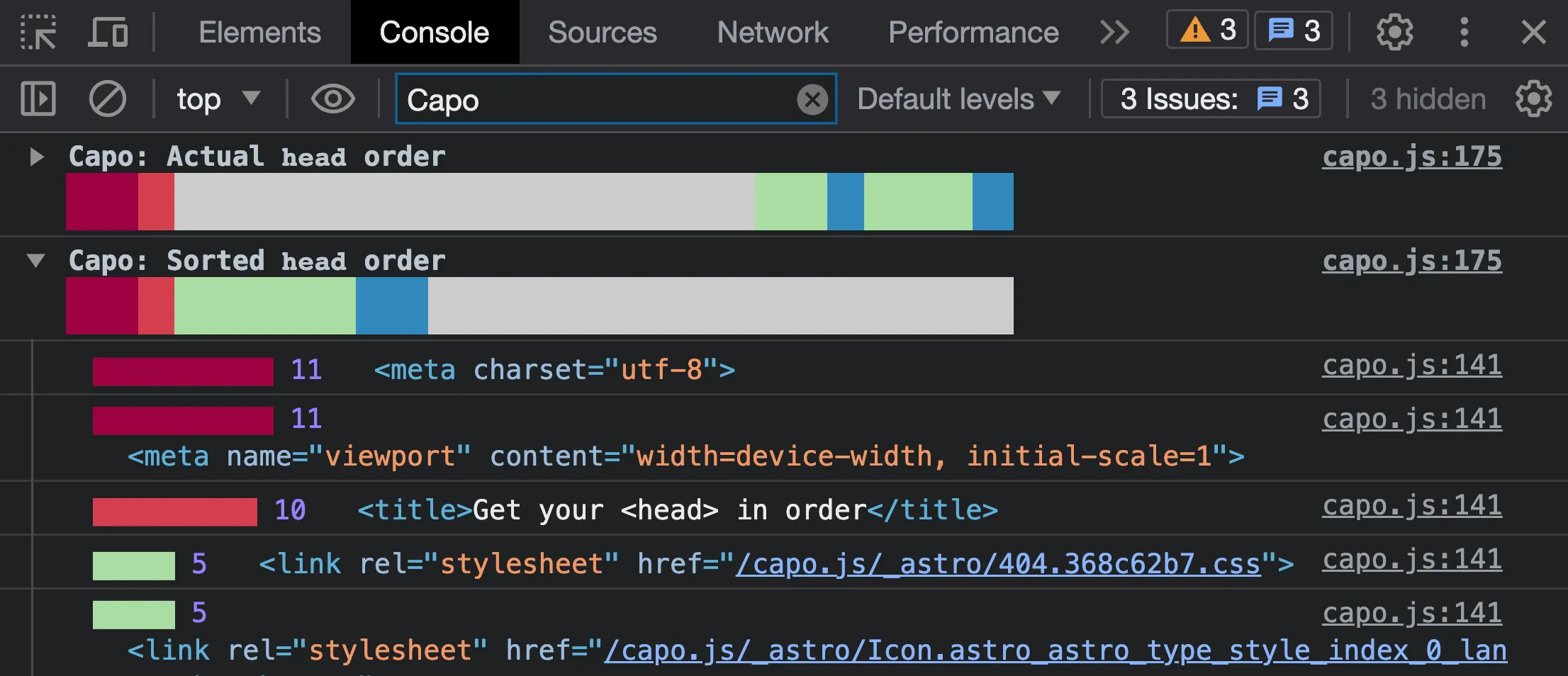
The capo.js snippet is a small script that you can manually run in DevTools. The output is written to the console and includes validation warnings, the actual <head> order, and the sorted <head> order.
DevTools installation
Here’s how to install the snippet to Chrome DevTools:
-
Copy capo.js
-
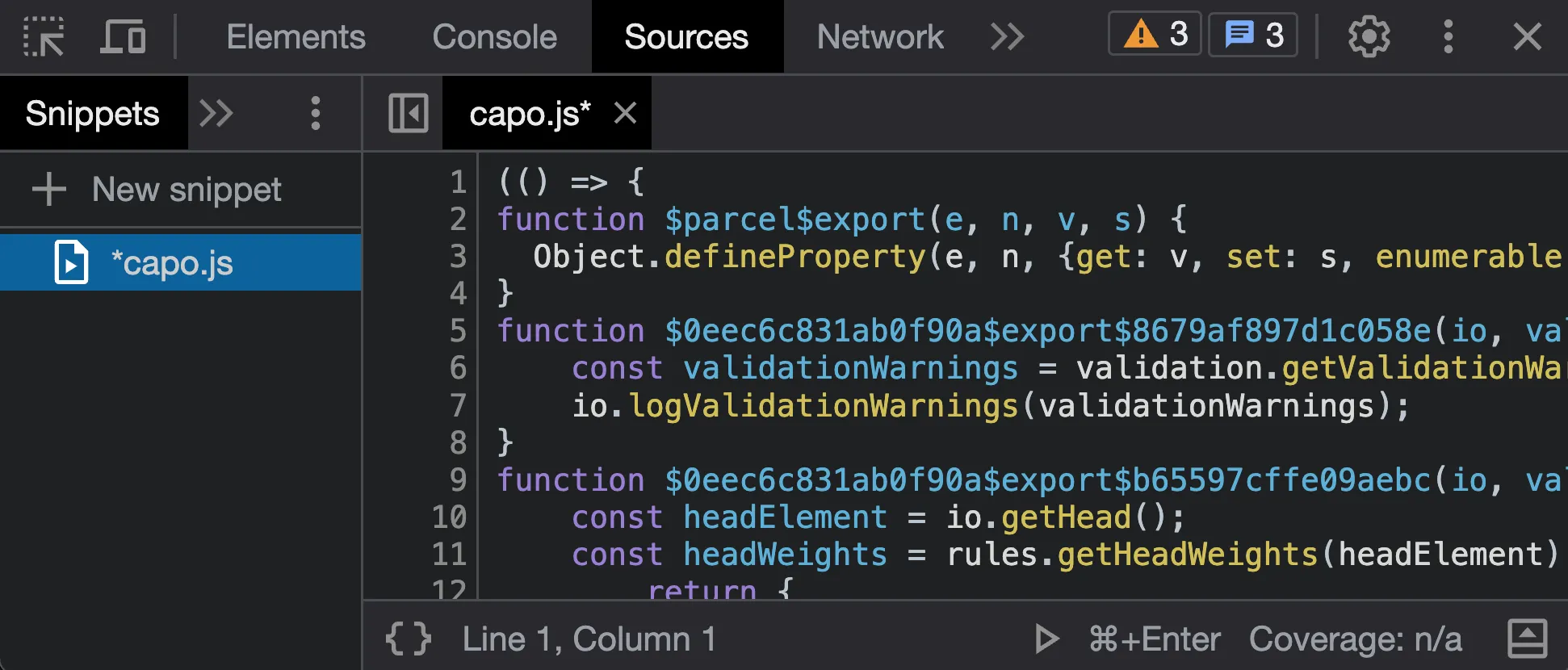
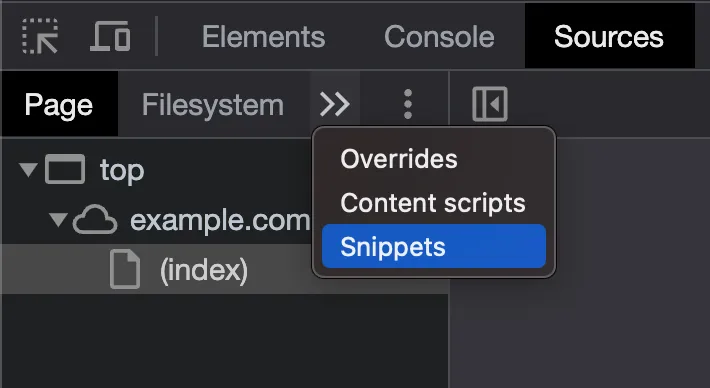
Open DevTools and navigate to the Snippets view of the Sources panel

-
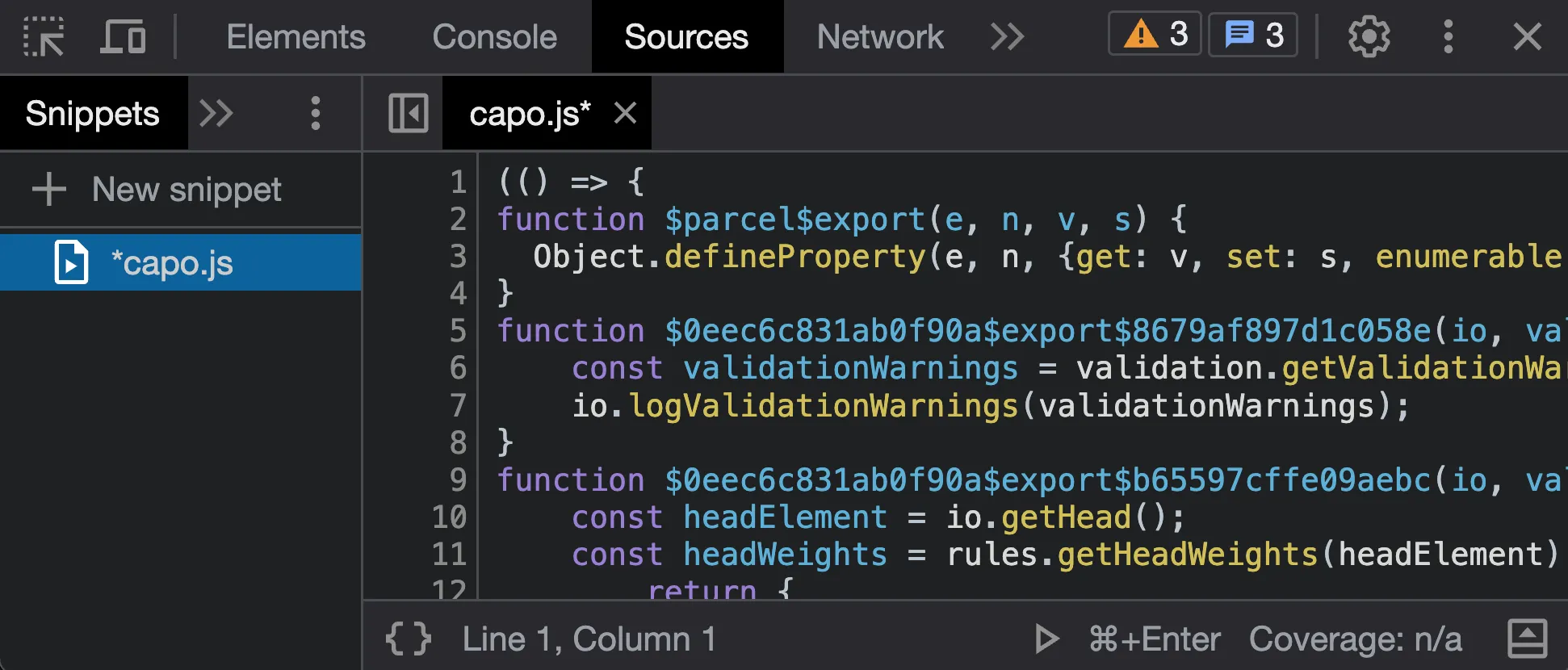
Select + New Snippet, name it
capo.js, and paste the script
To run the snippet:
- Press the ▷ button
- Press Cmd+Enter
Navigate to the Console panel to view the results.

Bookmarklet installation
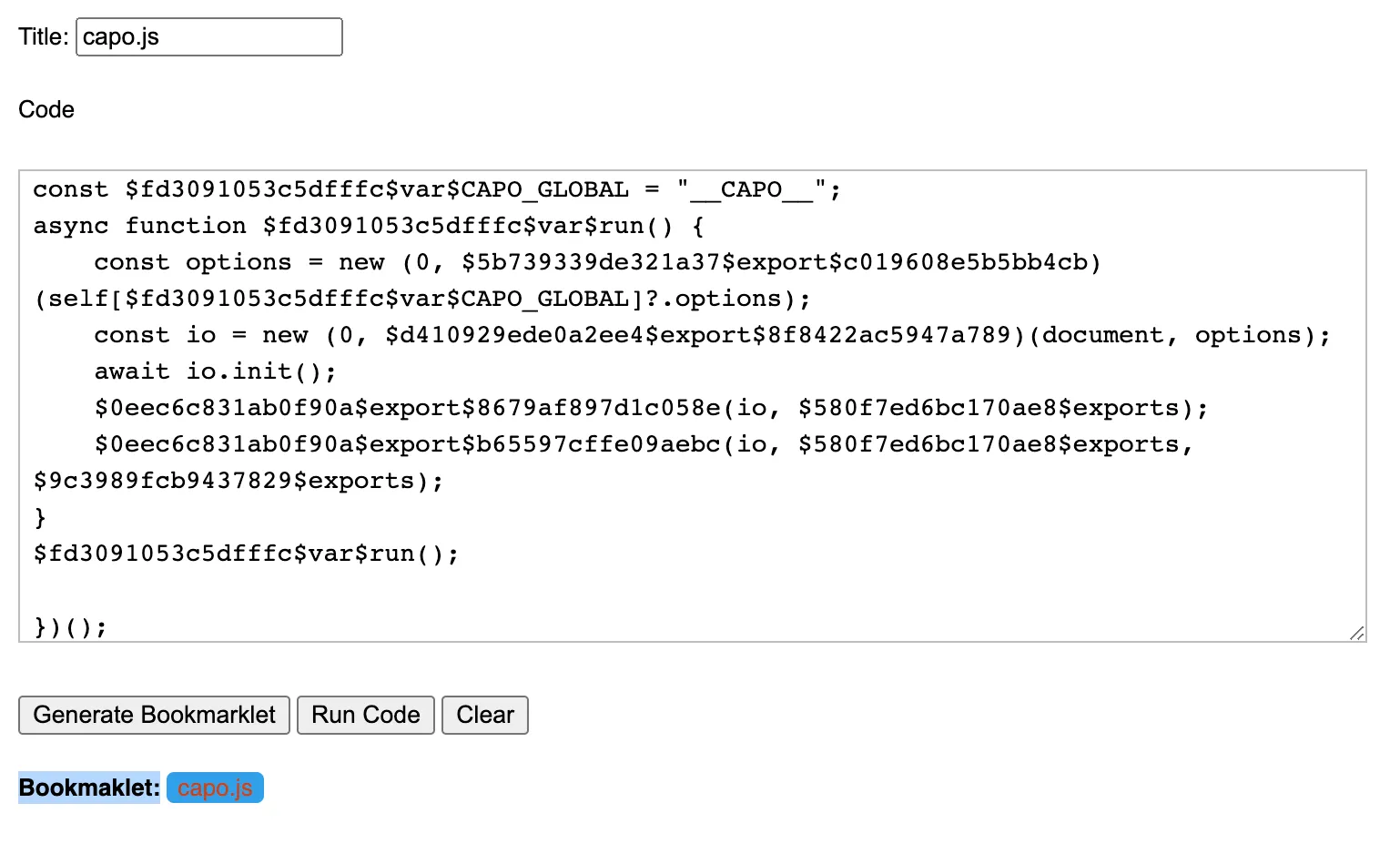
Bookmarklets are tiny scripts that you can execute as if you were opening a bookmarked page. To set it up for capo.js:
-
Copy capo.js
-
Use a tool like this one to create the bookmarklet

-
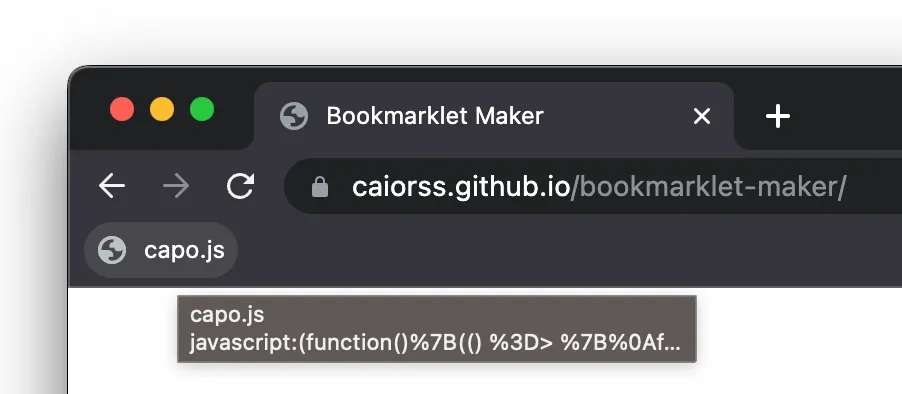
Drag the link to your bookmarks bar and click it to execute on any web page

To run the bookmarklet, just click it like a normal bookmark.
Open DevTools and navigate to the Console panel to view the results.

Configuration
You can customize how capo.js behaves by setting a global config object. See the Configuration guide for more.